
یکی دیگه از خطاهایی که در هنگام تست سرعت سایت با جی تی متریکس مواجه میشیم با عنوان Make JavaScript and CSS external هست که مربوط به فایلهای CSS و JS میشه. این خطا مربوط به تست سرعت سایت بر اساس الگوریتمهای گوگل هست و برای همین در ستون Yslow جی تی متریکس اونو میبینیم. همونطور که میدونید برای استفاده از کدهای CSS و JS در یک سند HTML ما میتونیم از سه روش Inline، Internal و External استفاده کنیم که هر کدوم به شکل خاصی استفاده میشن و به نوعی استفاده از هر کدوم این روشها هم میتونه روی سرعت لود سایت که مربوط به لود و پردازش فایلهای css و js هست تاثیر گذار باشه.
در این آموزش از پایگاه دانش میزبانفا قصد دارم به نحوه برطرف کردن خطای Make JavaScript and CSS external در Yslow جی تی متریکس بپردازم که با استفاده از این آموزش میتونید ارور Make JavaScript and CSS external در ستون Yslow را برطرف کنید.
آموزش رفع خطای Make JavaScript and CSS external در gtmetrix
سه روشی که ما برای استفاده از کدهای CSS و JS داریم شامل موارد زیر هستند.
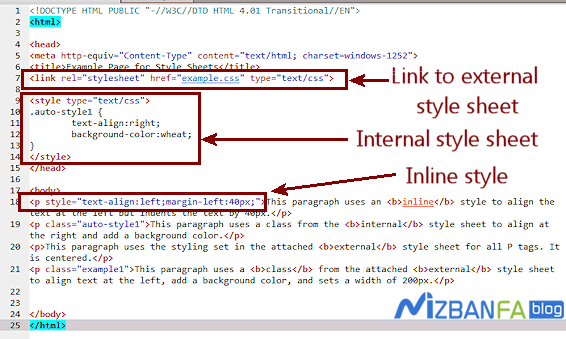
- External: توی این روش کدهای ما در قالب یک فایل و در آدرسی جدا قرار دارند که با استفاده از تگ meta فایلی که حاوی کدهای css و js میشه رو فراخوانی میکنیم.
- Internal: توی این روش کدهای ما به صورت مستقیم در لا به لای محتوای سند HTML ما قرار دارند که برای فایلهای css داخل تگ style و برای فایلهای JS هم داخل تگ script قرار دارند.
- Inline: توی این روش هم کدهای ما به صورت درون خطی داخل تگهایی مثل p، div و… قرار دارند.

حالا وقتی ما یک صفحه از سایتی رو در مرورگر تایپ میکنیم این کدها به صورت اولویت بندی شده شروع به لود شدن میکنند. یعنی به عنوان نمونه اگر شما برای یک کلاس خاصی از قالب بیاین و با استفاده از سه روش گفته شده یک رنگ خاص یا فونت دلخواهی رو انتخاب کنید، داخل سند html اولویت با کد استایلی هست که به صورت Inline مشخص شده باشه. اگر این حالت وجود نداشت در مرحله بعدی حالت Internal و در نهایت حالت External در اولویت خواهد بود. برای فایلهای JS هم دقیقا همین موضوع اتفاق خواهد افتاد.
حالا وقتی شما سایتی رو باز میکنید، مرورگرها در اولین لحظه ورود منابع CSS و JS که به صورت External لود میشن رو مسدود خواهند کرد. چرا که اولویت با لود سورسهایی هست که داخل خود هاست و دامنه شما قرار داره، بعد از اینکه سورسهای داخلی لود شدند، سورس خارجی از حالت مسدود خارج شده و شروع به لود شدن میکنه که در نهایت با تکمیل شدن این مرحله شما ظاهر کامل یک سایت رو میبینید. اتفاق بدی که در این حالت میفته همین مرحله مسدود سازی و رفع مسدودیت هست. چرا که تو این برهه زمانی هرچند خیلی کوتاه، وقفهای در لود سایت میفته و مرورگر همچنان در حال تلاش برای لود کامل سایت هست. همین مسئله باعث افزایش لود سایت میشه که نتیجش کاهش سرعت سایت و بالا رفتن تعداد درخواست HTTP خواهد بود.
رفع ارور Make JavaScript and CSS external
بر اساس الگوریتمهای یاهو که در ستون Yslow این خطا رخ داده، به شما اجبار میکنه که از روش External از کدهای css و جاوا اسکریپت استفاده کنید. دلیلش هم اینه که توی این حالت امکان استفاده از کش سایت رو خواهید داشت و کدهایی که به صورت خارجی در قالب یک فایل فراخوانی شدند در مرورگر کاربران کش میشن، اما در حالتی که به صورت مستقیم(internal) یا درون خطی(inline) استفاده شده باشه این اتفاق رخ نداده و در هر بار لود سایت این کدها هم اجرا خواهند شد. توی این حالت درخواست HTTP شما تغییری نمیکنه، اما بخاطر وجود کدها داخل سند HTML باعث بالاتر رفتن حجم صفحه و بیشتر شدن کدها میشه. در صورتی که اگه به صورت external باشه و از فایل جدا فراخوانی بشه امکان کش رو دارید و اینکه فایل هم به صورت جدا هست.
پس بهتره که اگر تعداد خطوط کدنویسی شده CSS و JS در حالتهای internal و inline کمتر هستند اونها رو برداشته و داخل فایل جدا css و js قرار بدین یا اینکه در حالت خیلی استانداردتر با سایر فایلها ادغام کنید. در این حالت بخاطر کمتر شدن حجم صفحه و از طرف دیگه امکان استفاده از کش و فشرده سازی Gzip سرعت لود بهتری خواهید داشت. پس در نهایت میشه گفت استفاده از حالت External بهترین انتخاب هست. میتونید با استفاده از آموزش رفع خطای Minify JavaScript and CSS در YSlow GTmetrix هم حجم این فایلها رو کمتر کرده و بهینه سازی بهتری داشته باشید.
امیدوارم که این آموزش هم مورد توجه و پسند شما قرار گرفته باشه و با استفاده از اون تونسته باشید اقدام به رفع خطای Make JavaScript and CSS external در Yslow جی تی متریکس کرده باشید. اگر در رابطه با این آموزش سوالی داشتید و یا مشکلی برای شما پیش اومده در بخش دیدگاهها اعلام کنید تا در کوتاهترین زمان ممکن پاسخگوی شما باشم.


بدون دیدگاه