در این مقاله از مجموعه آموزش های گام به گام راه اندازی فروشگاه اینترنتی پروشاپ تصمیم داریم نحوه افزودن فیلد سبد خرید و تنظیمات سبد خرید ووکامرس را آموزش دهیم. به صورت پیش فرض فیلدهای سبد خرید یک فرمت مشخص را دارند اما در پروشاپ این قسمت شخصی سازی شده است. برای این کار یک افزونه مورد استفاده قرار گرفته است. در این جلسه آموزشی از پایگاه دانش میزبان فا قصد داریم به آموزش افزونه ویرایش فیلدهای صفحه سبد خرید ووکامرس بپردازیم.
تنظیمات فیلدهای سبد خرید ووکامرس
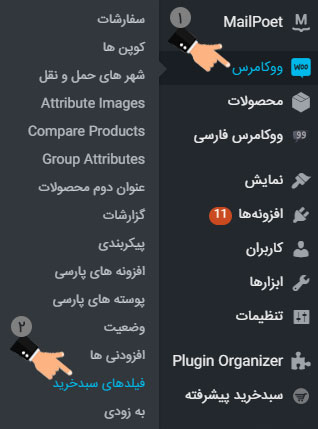
برای استفاده از افزونه ویرایش سبد خرید ووکامرس باید در پیشخوان وردپرس روی منو «افزونه ها» کلیک کنید. سپس افزونه «ویرایش فیلدهای سبد خرید ووکامرس» را فعال کنید.

آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس
بعد از فعال شدن ویرایش سبد خرید ووکامرس می توانید از طریق منو «ووکامرس» زیر منو «فیلدهای سبد خرید» را انتخاب کنید.

این بخش شامل 5 زیرمنوی اصلی می شود:
- تنظیمات
- صورت حساب
- حمل و نقل
- سفارش
- Custom Sectons
تنظیمات سبد خرید ووکامرس
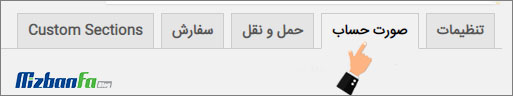
تنظیمات اصلی صفحه سبد خرید در تب «صورت حساب» قابل مشاهده است. این افزونه به شکلی طراحی شده است که انگار در حال ایجاد یک فهرست هستید. برای جا به جا کردن این فیلدها تنها کافی است ماوس را روی فیلد مورد نظر خود نگه داشته و آن را به قسمتی که می خواهید در آنجا قرار بگیرد درگ کنید. با کلیک روی هر یک از این فیلدها نیز می توانید تنظیمات داخلی آن را مشاهده نمایید.

در بخش تنظیمات داخلی، تب های زیر وجود دارد:
- عمومی
- ظاهر
- نمایش در
- پیشرفته
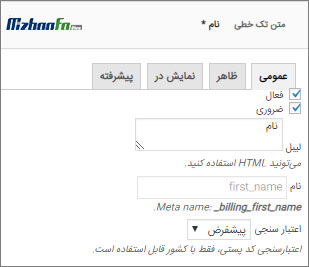
تب «عمومی» موارد زیر را شامل می شود:

در تنظیمات سبد خرید ووکامرس می توانید مطابق با توضیحات زیر پیکربندی مد نظر خود را پیاده سازی کنید:
- فعال: با زدن تیک این قسمت شما تعیین می کنید که این فیلد نمایش داده شود یا نه.
- ضروری: فعال کردن این گزینه نیز سبب می شود تا پر کردن این فیلد توسط کاربر الزامی شود. برای این کار یک آیکون ستاره در کنار عنوان فیلد نمایش داده می شود.
- لیبل: منظور از این قسمت همان عنوان فیلد است که با توجه به نیاز خود می توانید آن را تعیین کرده یا تغییر دهید.
- نام: این قسمت معادل انگلیسی عنوان قرار گرفته در باکس نام است. برای فیلدهایی که به صورت پیش فرض وجود دارند نیازی به تغییر این قسمت نیست. اما اگر از طریق باکس قرار گرفته در سمت راست، فیلد جدیدی را به فیلدهای این بخش اضافه کنید، باید بخش meta name را مشخص و وارد نمایید.
- اعتبارسنجی: برای این بخش نیز می توانید «ایمیل»، «تلفن» یا «کدپستی» مشخص کنید. به ترتیب کاربر باید مورد مشخص شده را در این فیلد وارد کند تا بتواند خرید انجام دهد.
طراحی سبد خرید برای ووکامرس
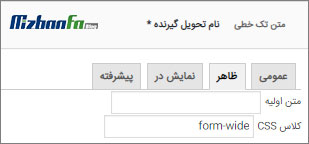
در تب «ظاهر» زیر منوهای زیر وجود دارد:

- متن اولیه: در این قسمت می توانید یک متن را به عنوان نمونه قرار دهید. زمانی که کاربر فیلد را با عبارت مورد نظر پر می کند، این متن اولیه نیز پاک می شود.
- کلاس CSS: در تب «ظاهر» گزینه ای به نام کلاس CSS با عنوان «form-right» وجود دارد که اگر این کلاس را به هر یک از فیلدها بدهید، آن فیلد یک دوم سطر را اشغال می کند. با استفاده از کلمه «right» و «left» نیز می توانید مشخص کنید که فیلد در سمت راست یا چپ سطر قرار بگیرد. آن دسته از فیلدهایی که قرار است به تنهایی یک سطر را اشغال کنند نیز با عبارت «form-wide» مشخص می شوند.
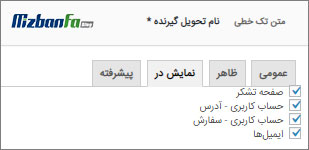
در تب «نمایش» در موارد زیر قابل مشاهده خواهد بود:

- صفحه تشکر
- حساب کاربری – آدرس
- حساب کاربری – سفارش
- ایمیل ها
با فعال کردن تیک هر یک از این موارد شما مشخص می کنید که فیلد حاضر در کدام یک از صفحات نامبرده نمایش داده شود. به صورت پیش فرض تیک تمامی آنها فعال است که بهتر است به همین شکل نیز باقی بماند.
تب «پیشرفته» برای حالتی است که شما نسخه premium آن را خریداری نمایید.

افزودن فیلد جدید به صفحه خرید فروشگاه
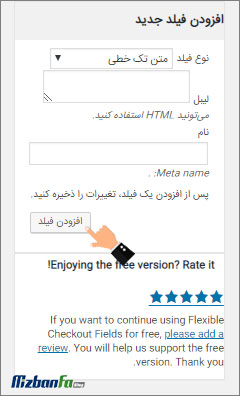
برای افزودن فیلد جدید باید از طریق باکس مشخص شده در این صفحه اقدام کنید.

این بخش شامل قسمت های زیر است:
- نوع فیلد: در این بخش می توانید «متن تک خطی» و «متن چند خطی» را انتخاب کنید. سایر گزینه های این قسمت تنها در حالت premium فعال می باشد. در حالت چند خطی کاربر می تواند به راحتی چند خط را در یک فیلد قرار دهد. به عنوان مثال می توان از این حالت برای فیلد آدرس که طولانی تر است استفاده کرد.
- ایمیل
- نام
با کلیک روی تب «حمل و نقل» می توانید تنظیمات مربوط به این قسمت را مشاهده نمایید. این تب نیز دقیقا همانند موارد قرار گرفته در تب «صورت حساب» است اما یک تفاوت دارد و آن استفاده از کلاس form-wide برای تمامی فیلدهای قرار گرفته در آن است. دلیل این موضوع این است که تعداد فیلدهای این قسمت در مقایسه با قسمت صورت حساب که مربوط به تنظیمات سبد خرید است، کمتر می باشد و اگر فیلدها را در کنار هم قرار دهید ستون در مقایسه با ستون کناری کوتاه تر می شود که چندان جذاب نیست.
تب «سفارش» بخش دیگری است که باید به آن توجه کرد. در این قسمت فیلدی تحت عنوان «order notes» وجود دارد که با وجود فعال بودن، نمایش داده نمی شود. دلیل این اتفاق این است که در تنظیمات قالب در ووکامرس بخش «نمایش باکس یادداشت خریدار در صفحه پرداخت» غیرفعال است. اگر می خواهید این بخش نشان داده شود، باید وارد بخش تنظیمات آوادا شوید. سپس روی زیر منو «ووکامرس» کلیک کرده و این بخش را فعال کنید. در ادامه نیز می توانید با استفاده از تنظیمات داخلی قرار گرفته در زیرفیلد هر گونه تغییراتی که مدنظرتان است را روی آن اعمال کنید.
تب «custom Section» نیز زمانی برای شما فعال می شود که نسخه premium این افزونه را خریداری نمایید.
در هر وب سایت فروشگاهی صفحه ای تحت عنوان سبد خرید وجود دارد. ظاهر این صفحه همچنین فیلدهایی که در بخش نمایش داده می شوند می تواند تاثیر زیادی در ایجاد ذهنیت منفی یا مثبت برای کاربران داشته باشد. فیلدهای این صفحه می بایست در عین کاربردی بودن بیش از حد معمول نباشند. اصولا در چنین صفحاتی فیلدهای ضروری اطلاعات کاربران درج می شود. در این جلسه آموزشی از راه اندازی فروشگاه اینترنتی به آموزش افزونه ویرایش سبد خرید ووکامرس پرداختیم. به واسطه این افزونه خیلی سریع و حرفه ای می توان تنظیمات سبد خرید را سفارشی سازی نمود.
آموزش قدم به قدم فروشگاه اینترنتی


بدون دیدگاه