در این مقاله از سری آموزش های گام به گام راه اندازی فروشگاه اینترنتی پروشاپ تصمیم داریم آموزش تنظیمات هدر قالب آوادا را با هم بررسی کنیم. تغییر استایل شماره تلفن، لوگو، باکس سرچ، آیکون های موجود و تاپ منو موضوعاتی هستند که در این مقاله از پایگاه دانش میزبان فا به بررسی آنها خواهیم پرداخت. برای تغییر تنظیمات هدر قالب آوادا با ما همراه باشید.
آموزش تغییر تمامی تنظیمات هدر قالب پروشاپ
باید از طریق منو «Avada» نوار ابزار بالای صفحه فروشگاه خود، زیرمنو «تنظیمات قالب» را انتخاب نمایید.

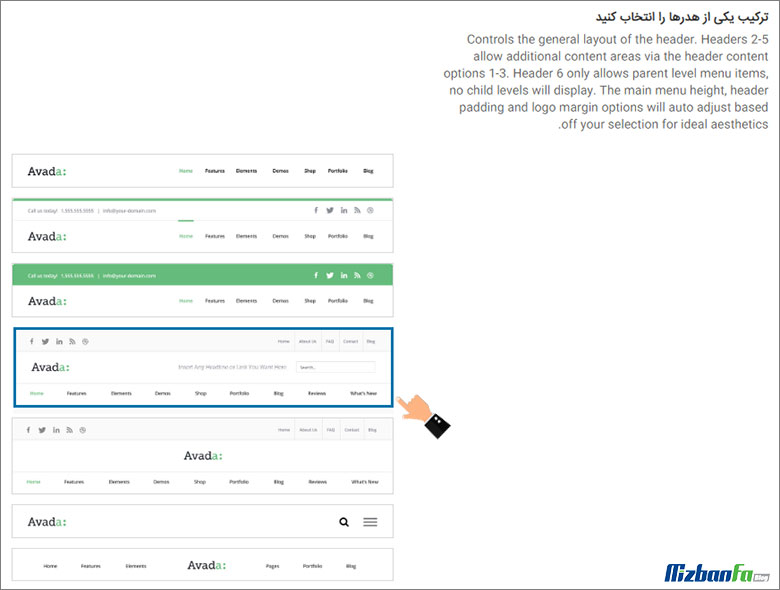
سپس در بخش تنظیمات «هدر» را انتخاب کنید. هدری که برای پروشاپ انتخاب شده است، هدر شماره چهار است که قابلیت های بیشتری را نمایش می دهد.

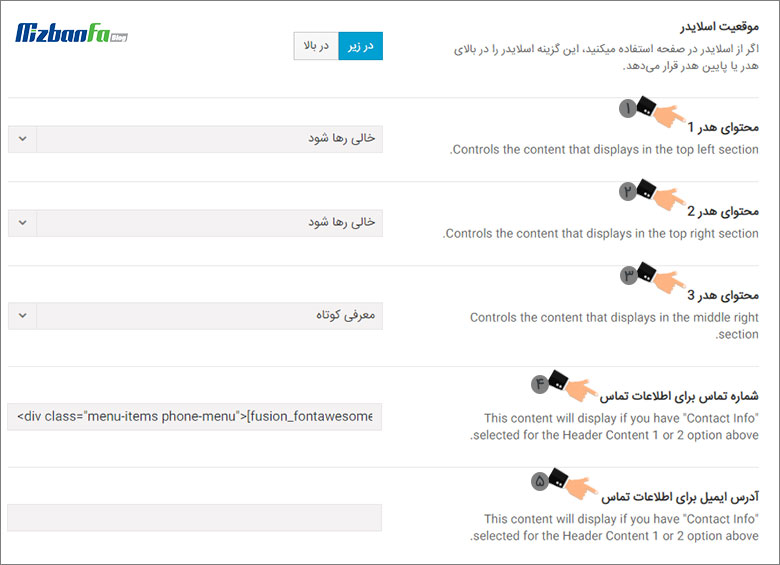
با اسکرول در صفحه تنظیمات هدر قالب آوادا با بخشی مواجه خواهید شد که شامل قسمت هایی تحت عنوان «محتوای هدر 1»، «محتوای هدر 2» و «محتوای هدر 3» می باشد که هر یک از آنها به ترتیب موارد زیر را شامل می شود:
- محتوای هدر 1: این قسمت در واقع قسمت سمت راست منو بالای صفحه است که مواردی مثل علاقه مندی ها و… در آن نمایش داده می شود.
- محتوای هدر 2: قسمت سمت چپ منوی بالا نیز با عنوان محتوای هدر 2 قابل مشاهده خواهد بود.
- محتوای هدر 3: قسمت پایین منوی بالای صفحه نیز که می تواند شامل سبد خرید، باکس جستجو محصول و… شود نیز تحت عنوان محتوای شماره 3 نمایش داده می شود.
محتوای هدر 1 را می توان با top menu که پیش تر ایجاد شده است، پر کنید. برای ایجاد این منو در هدر قالب آوادا می توانید از طریق منو «نمایش» قسمت «فهرست ها» اقدام کنید.
در هدر شماره 2 نیز امکان قرار دادن اطلاعات تماس را خواهید داشت. همچنین می توانید آیکون شبکه های اجتماعی یا هر یک از منوهای مورد نظر خود را در این بخش قرار دهید. اطلاعات تماس در بخش «شماره تماس برای اطلاعات تماس» قابل مشاهده خواهد بود. در باکس رو به روی آن اطلاعات تماس به همراه شورتکدهای آوادا قابل مشاهده خواهد بود. به منظور ویرایش آن می توانید قسمت مربوطه را در notepad کپی کنید تا بتوانید اطلاعات قرار گرفته در آن را به صورت کامل مشاهده نمایید.
نکته ای که در این قسمت باید به آن توجه داشته باشید این است که اگر می خواهید آیکون در سمت راست شماره تلفن باشد، شماره باید در آخرین قسمت کد قرار بگیرد. اما اگر می خواهید آیکون در سمت چپ قرار بگیرد، شماره تلفن را به قسمت ابتدایی کد و قبل از fusion_fontawesome انتقال می دهید.
شما می توانید کد مورد نظر را مطابق سلیقه خود تغییر دهید. به عنوان مثال می توانید خود آیکون، کد رنگ آیکون یا سایز آن را تغییر دهید. اگر می خواهید آیکون را تغییر دهید، باید شورتکد آن را پیدا کنید. برای این کار یک برگه جدید ایجاد کنید و مطابق با آموزش شورتکد وارد قسمت آیکون ها شده و آیکونی که می خواهید را پیدا کرده و انتخاب نمایید. بعد از انتخاب در قسمت توضیحات کوتاه کدی نمایش داده می شود که باید کد icon را در آن پیدا کرده و کپی نمایید. سپس به جای شورتکد آیکون شماره تلفن خود قرار دهید. سپس کد جدید شده را کپی کرده و بعد از پاک کردن کد قبلی، آن را در قسمت «شماره تلفن برای اطلاعات تماس» قرار دهید.
در نظر داشته باشید که اگر طی فرآیند تنظیمات هدر قالب آوادا، هر یک از این هدرها را در حالت «خالی رها شود» قرار دهید، در بالای صفحه هیچ هدری نمایش داده نمی شود و دیگر قسمت بالا را نخواهید داشت.
محتوای هدر شماره 3 به صورت پیش فرض «معرفی کوتاه» است که در بخش «معرفی کوتاه برای محتوای 3» می توانید مواردی که می خواهید در این قسمت نمایش داده شود را وارد نمایید. اگر مطابق روش قبل کد قرار گرفته در این قسمت را در Notepad کپی کنید می توانید اطلاعات قرار گرفته در آن را ویرایش کنید.
کد حاضر از دو قسمت اصلی تشکیل شده است، مورد اول wocommerceWoocardpro است که شورتکدی است که افزونه سبد خرید را نشان می دهد. مورد دوم نیز wd_asp id=1 است که نشانگر باکس جستجو است. اگر به هر دلیلی نخواستید که یکی از این موارد در هدر شماره 3 نمایش داده شود، باید قسمت مربوط به آن را از کد قسمت معرفی کوتاه حذف کنید و در وردپرس کد جدید را جایگزین کد قبلی کنید.
بخش دیگری که در تنظیمات هدر قالب آوادا وجود دارد، امکان نمایش ایمیل است. اگر شما در قسمت «آدرس ایمیل برای اطلاعات تماس» آدرس ایمیل خود را وارد کنید، رو به روی شما تلفن آدرس ایمیل شما نیز نمایش داده می شود.

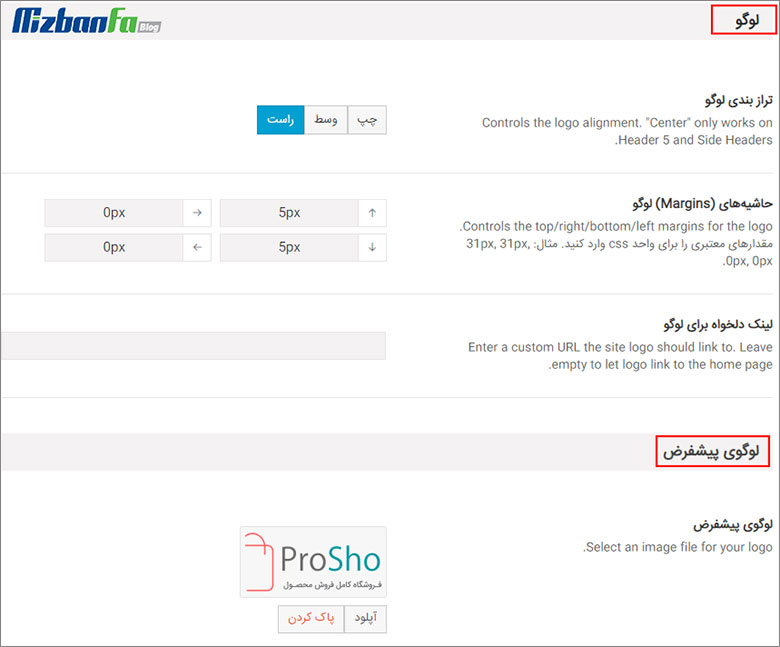
برای اعمال هرگونه تغییراتی در قسمت لوگو باید در منو تنظیمات قالب بخش «لوگو» را انتخاب کنید.

در این قسمت شما می توانید تعیین کنید که لوگو در کدام قسمت نمایش داده شود. هچنین می توانید لوگو جدید خود را نیز از طریق همین صفحه آپلود نمایید.

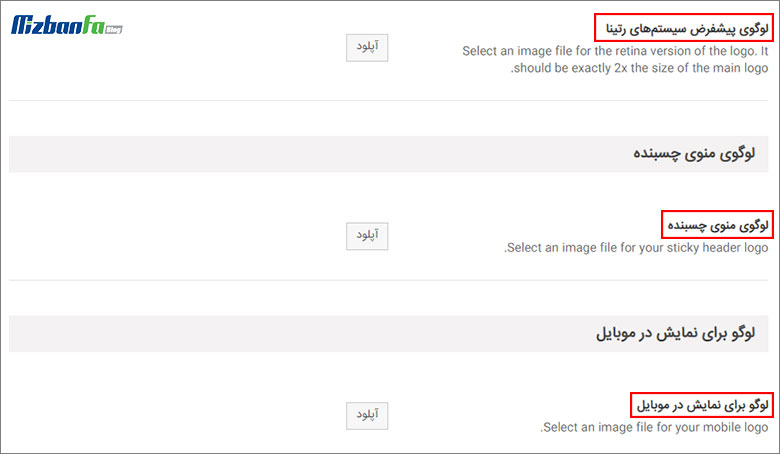
بهتر است برای قسمت های «لوگو پیش فرض سیستم های رتینا»، «لوگو منوی چسبیده» و «لوگو برای نمایش در موبایل» تصویری را قرار ندهید. چرا که این کار تعداد درخواست های سایت را بالا می برد. در نظر داشته باشید که در پروشاپ لوگو به صورتی بهینه شده است که در ابعادی کوچک تر در نسخه های موبایل نمایش داده شود، به همین دلیل نیازی به آپلود دوباره تصویر لوگو نیست.

منو «لوگو» یک زیر منو دیگر با عنوان «فاوآیکون» دارد که در واقع آیکونی است که در قسمت تب فروشگاه در مرورگر نمایش داده می شود. شما می توانید با کلیک روی آن تنظیمات مربوط به این قسمت را مشاهده کرده و در صورت تمایل آیکون جدیدی را آپلود نمایید.

نکته ای که باید به آن اشاره شود این است که در نسخه قبلی زمانی که ابعاد صفحه کوچک تر می شد، در هدر بهم ریختگی ایجاد می شد. اما در نسخه های جدید این مشکل به صورت کامل برطرف شده است و ابعاد به صورت متناسب کوچک شده و در نسخه موبایل به صورت بهینه نمایش داده می شود.
در این سری آموزش های راه اندازی فروشگاه اینترنتی، به چگونگی ویرایش و سفارشی سازی قسمت های مختلف هدر قالب پروشاپ همچون سبدخرید، لوگو، آیکون ها و… پرداختیم. چرا که این بخش از قالب تاثیر بسزایی در ظاهر وبسایت شما خواهد داشت و می تواند منجر به جذابیت و در نهایت افزایش فروش شود.
آموزش قدم به قدم فروشگاه اینترنتی


بدون دیدگاه