اینفوگرافیک ها جدید نیستند. و مطمئناً، موارد تعاملی نیز چنین نیستند – اما با راهاندازی سایتهای خبری مبتنی بر دادههای اخیر مانند Vox، Fivethirtyeight و The Upshot، آنها محبوب تر می شوند.
و از آنجایی که بینندگان آن اینفوگرافیکها را در تبلتها، تلفنها و رایانههای رومیزی میبینند، ساخت این گرافیکها در HTML5 راه حلی است—احتمالاً این راهی است که مشتریان و همکاران شما از شما میخواهند بسازید!

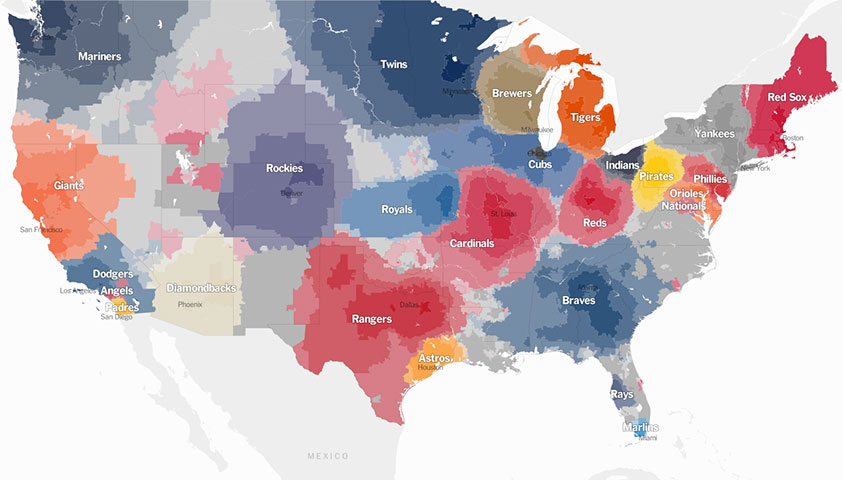
یک نقشه طرفداران بیسبال توسط The Upshot
در اینجا سه راه وجود دارد تا مطمئن شوید اینفوگرافیک های تعاملی مبتنی بر HTML5 شما از شلوغی ها عبور می کند.
1 ) در وهله اول به این فکر کنید که چرا اینفوگرافیک را با استفاده از روش FIRED می سازید
قبل از اینکه حتی به فناوری فکر کنید، مهم است که از دیدگاه بیننده به گرافیک فکر کنید. در حالی که HTML5 یک رسانه کاملاً جدید برای ارائه داستان داده های شما در اختیار شما قرار می دهد، به طور خودکار هدف یا روایتی را به قطعه نمی دهد.
وقتی یک پروژه در آخرین لحظه بدون توجه به قابلیت استفاده یا کیفیت، به هم پیوسته است، واضح است. چگونه از انجام آن کار اجتناب می کنید؟ من استفاده از روش “FIRED” را دوست دارم – راهی آسان برای به یاد آوردن تفکر انتقادی قبل از شروع استفاده از آخرین ترفندهای CSS برای ایجاد یک نقشه تعاملی:
- تازه – طراحی شما چگونه از بقیه متمایز خواهد شد؟
- آموزنده – آیا حقایق دقیق و جالبی را ارائه میدهید؟
- مرتبط – آیا اطلاعات شما داستان هماهنگی را بیان می کند؟
- سرگرم کننده – آیا بیننده جذب و هیجان زده است که بخشی از داستان شما باشد؟
- متفاوت – آیا اینفوگرافیک شما جدید است؟ آیا قبلاً انجام شده است؟
پرسیدن این سوالات به شما کمک می کند تا اهداف صفحه خود را ترسیم کنید و اینکه چگونه می خواهید پیام شما با مخاطبان شما طنین انداز شود. در نهایت محصول نهایی شما باید ایده شما را به شیوه ای واضح و دلپذیر چارچوب بندی کند. خلاق باشید، بله، اما همچنین منظم باشید. هنر گرافیک چیزی است که باید خواننده را به سمت خود بکشاند، اما داده های ارائه شده باید مختصر باشند. اجازه ندهید رسانه از پیام سبقت بگیرد. یک اینفوگرافیک موفق، مخاطبان شما را بیشتر جذب میکند و به راحتی قابل هضم است.
2) آن را حرکت دهید
Adobe Edge Animate یک ابزار انیمیشن HTML5 است که به شما امکان می دهد حرکت را به گرافیک وب اضافه کنید و به شما امکان می دهد طرح های سفارشی خود را با تعامل و حرکت گسترش دهید. همچنین با سایر ابزارهای خلاقانه ادغام می شود تا زمانی که برای وب ایجاد می کنید، یک پل بدون درز بین طراحی و HTML ارائه دهد. چند الگو و نمونه واقعا عالی در صفحه را به نمایش بگذارید تا شروع کنید. اگر میخواهید یک سطح عمیقتر بروید و عناصری مانند اسکرابرهای قابل کشیدن با کلیک و لمس اضافه کنید، در اینجا یک آموزش دارایی برای شروع.
همچنین میتوانید گرافیکهای تعاملی را ببافید که از آخرین بهروزرسانیهای مرورگر برای CSS و HTML5 برای ایجاد جلوههای بسیار زیبا استفاده کنید. CSS Shapes در آخرین مراحل مشخصات خود است. آن را بررسی کنید (مخزن Github اینجا ).

تکامل وب اینفوگرافیک.
3) داده، داده، داده
اینفوگرافیک بدون منابع داده قدرتمند و ابزارهایی برای نشان دادن آنها چیزی نیست.
منابع دادهها میتوانند متفاوت باشند—خواه این تحقیقات خود شما باشد یا مشتری شما. همچنین لیست خوبی در Quora از مجموعه دادههای در دسترس عموم که میتواند دادههای خام خوبی برای بازی در اختیار شما قرار دهد.
برخی از خدمات اینفوگرافیک مورد علاقه من (که البته همه محصولات HTML5 را ارائه می دهند) برای جمع آوری و ارزیابی داده های شما عبارتند از:
- Piktochart — خدماتی رایگان (با گزینه حرفهای پولی) که طیف وسیعی از موارد قابل تنظیم را ارائه میکند تم ها با ابزار نرم افزاری وارد کردن داده ها.
- infogr.am — خدماتی رایگان (با گزینه حرفهای پولی) که الگوها را ارائه میدهد، صفحات گسترده و سایر ابزارهای کاربردی برای ایجاد نمودارهای بصری.
- visual.ly — یک انجمن گرافیکی. در حالی که قیمت visual.ly می تواند کمی تند به نظر برسد (آنها برای شما یک اینفوگرافیک بر اساس یک خلاصه خلاقانه با قیمت 999 دلار می سازند)، جامعه آنها در هنگام شروع پروژه اینفوگرافیک خود بهشت الهام بخش است.
و اگر به ویژه جاه طلب هستید و به دنبال غواصی عمیق در زمینه بزرگتر علم داده هستید، منابع زیادی به صورت آنلاین در مورد این موضوع وجود دارد. MOOCهایی مانند این دوره علوم داده وجود دارد از دانشگاه واشنگتن.


بدون دیدگاه