در این مقاله از پایگاه دانش میزبان فا به نحوه ایجاد سایدبار در قالب پروشاپ خواهیم پرداخت. در واقع در این آموزش یاد می گیریم که چطور برای برگه های محصولات وبسایت فروشگاهی خود سایدبار یا ستون کناری ایجاد کنیم. ستون کناری می تواند بخشی برای قرار دادن ابزارک های وبسایت وردپرسی تلقی گردد و دسترسی سریع به بخش های مختلف سایت یا حتی مکانی برای درج تبلیغات بشمار می رود.
نحوه افزودن سایدبار به قالب پروشاپ
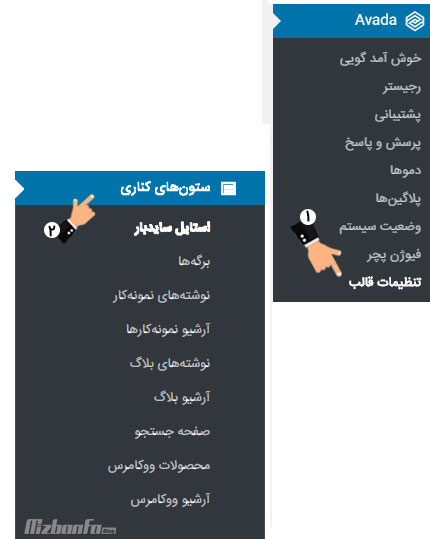
برای ایجاد سایدبار در قالب پروشاپ در بخش «تنظیمات قالب» زیرمنوی «ستون کناری» را انتخاب کنید.

سه گزینه آخر از منوی ستون های کناری مربوط به تنظیمات قالب پروشاپ است.
تنظیمات آرشیو ووکامرس
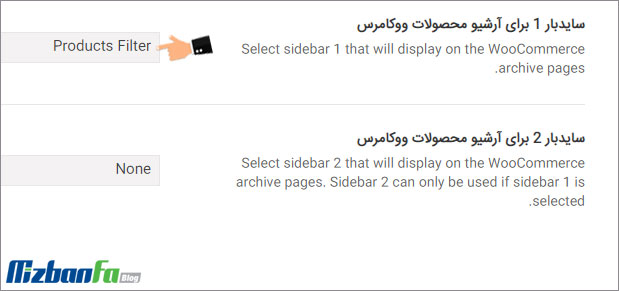
روی زیرمنوی «آرشیو ووکامرس» کلیک کنید. در این صفحه می بینید که سایدبار فیلتر ووکامرس انتخاب شده است.

در واقع ابزارکی تحت عنوان Products Filter داریم که همان سایدبار کنار صفحات محصول است. حالا اگر تمایل داشته باشید ستون دیگری در سمت چپ صفحه نیز ایجاد نمایید از کشویی پایینی می توانید سایدباری را انتخاب کنید. بدین ترتیب با افزودن سایدبار در قالب پروشاپ می توانید ستون کناری در آرشیو محصولات خود داشته باشید.
سایدبار در صفحات محصول ووکامرس
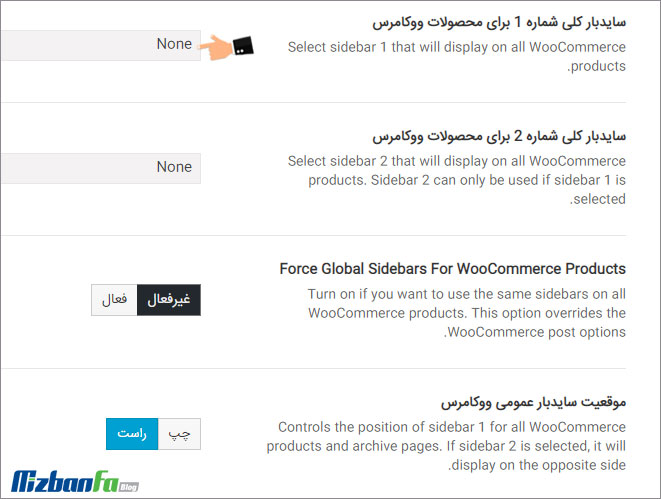
قسمت بعدی تنظیمات ایجاد سایدبار در قالب پروشاپ، «محصولات ووکامرس» است یعنی روی یک محصول تک مانور می دهیم. به طور کلی صفحه هر محصول فاقد سایدبار است چون در تنظیمات محصولات ووکامرس تعیین شده که صفحه محصول دارای سایدبار نباشد. برای اینکه تنظیم کنید تمامی محصولات دارای ستون های سمت چپ و راست باشند می توانید از قسمت “سایدبار کلی شماره 1 برای محصولات ووکامرس” اقدام کنید و ابزارکی را برای آن اختصاص دهید.

بدین صورت تمامی صفحات محصولات دارای ستون های سمت چپ و راست خواهند بود. حتی برای یک صفحه خاص نیز می توان به افزودن سایدبار به قالب پروشاپ اقدام کرد. بدین صورت تعیین می کنید که یک صفحه خاص دارای ستون های چپ و راست باشد.
افزودن سایدبار به صفحه جستجو
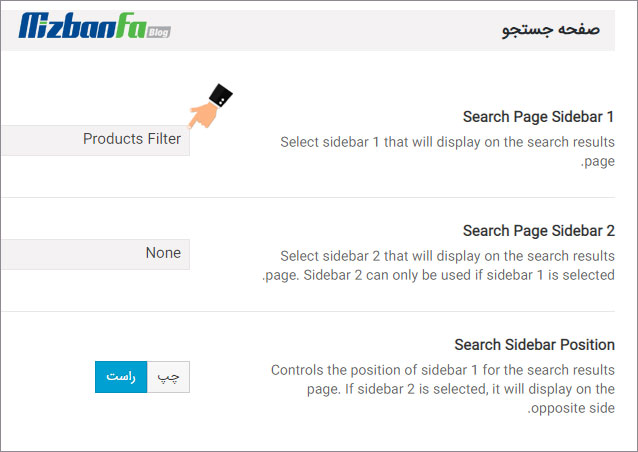
کمی پایین تر به بخشی جهت افزودن سایدبار به قالب پروشاپ و بخش جستجوی محصولات می رسید. در کشوی اول ابزارک Products Filter انتخاب شده است. در واقع در صفحه جستجو سایدباری ایجاد می کنیم و از این طریق می توانیم فیلتر محصولات را داشته باشیم.

سایر زیر منوهای این بخش مربوط به بلاگ و نمونه کارها می باشد. همچنین برای برگه های سایت نیز می توان به صورت مجزا سایدبار را تنظیم نمود. در بخش استایل سایدر بار می توان سبک و ظاهر نمایشی سایدبارها را نیز تعریف نمود.
- تنظیم ریسپانسیو سایدبار: قابلیت تغییر سایز در صفحه نمایش با اندازه های مختلف
- سایدبار چسبنده: می توانید سایدبار را به حالت شناور یا چبنده تنظیم کنید.
- فاصله داخلی (Padding) سایدبار
- رنگ پس زمینه نوار کناری
- رنگ پسزمینهی عنوان ابزارک در سایدبار
- سایز عنوان ابزارکها در سایدبار
- رنگ عنوان ابزارکها در سایدبار

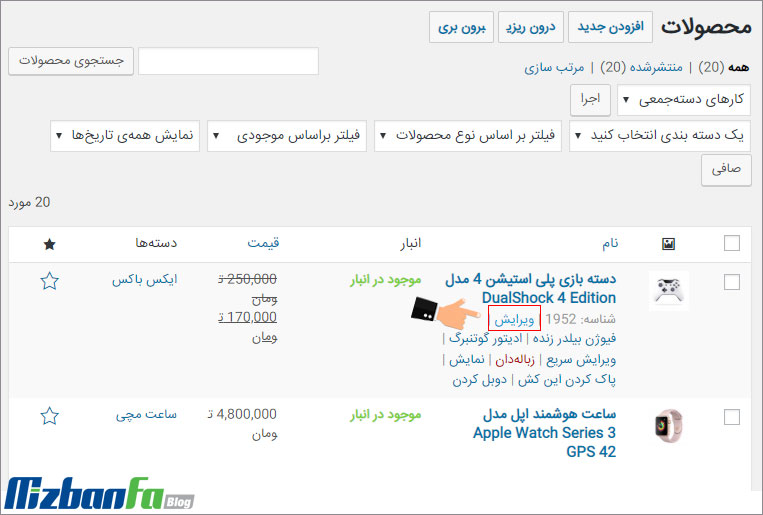
نکته: اگر تمایل داشته باشید برای یک محصول خاص ستون کناری یا سایدر بار درج کنید می بایست روی دکمه ویرایش محصول مورد نظرتان کلیک کنید. سپس از پایین صفحه گزینه ستون های کناری را انتخاب نمایید.

در این قسمت می توان تعیین نمود که قصد دارید از چه ابزارکی جهت نمایش ستون استفاده کنید. Products sidebar1 به صورت پیشفرض سمت راست قرار می گیرد. روی دکمه بروزرسانی کلی کنید و در نهایت خروجی آن را مشاهده کنید. بدین ترتیب یک سایدبار در صفحه محصول مربوطه ایجاد و محتوای مربوط به سایدبار 1 را درون ان می بینیم.
وجود سایدبار در هر قالبی ضروریست. برای ایجاد سایدبار در قالب پروشاپ تنها می بایست به بخش تنظیمات آوادا مراجعه نمایید. در این آموزش آموختیم که چطور برای برگه های محصولات وبسایت فروشگاهی خود سایدبار یا ستون کناری ایجاد کنیم.
آموزش قدم به قدم فروشگاه اینترنتی


بدون دیدگاه