تو جلسه قبلی از آموزش جامع GTmetrix، به آموزش رفع خطای Minify CSS در gtmetrix پرداختیم که در بیشتر موارد جزو خطاهایی هست که در اکثر تست هایی که برای بررسی سرعت سایت انجام میگیره به وجود میاد و یاد گرفتیم که چطور خطایابی کرده و برطرف کنیم. حالا تو این آموزش هم قصد دارم به نحوه رفع خطای Minify JavaScript در gtmetrix بپردازم که با استفاده از این آموزش میتونید به minify کردن و فشرده سازی فایلهای JavaScript در وردپرس و یا هر سیستم مدیریت محتوا بپردازید. منظور از Minify JavaScript این هست که صفحات سایت ما که در قالب HTML برای مرورگر نمایش داده میشن و شامل فایلها و کدهای جاوا اسکریپت هستند رو به نحوی بهینه سازی کنیم که در فشردهترین و خلاصهترین حالت ممکن نوشته شده باشند.
اگر با کدنویسی جاوا اسکریپت آشنایی داشته باشید نمونه زیر رو بررسی میکنیم که با این کد جاوا اسکریپت میشه دو تاریخ رو با هم بررسی کرد.
var today, someday, text;
today = new Date();
someday = new Date();
someday.setFullYear(2100, 0, 14);
if (someday > today) {
text = "Today is before January 14, 2100.";
} else {
text = "Today is after January 14, 2100.";
}
document.getElementById("demo").innerHTML = text;
همونطور که در نمونه بالا میبینید برای اینکه برنامه نویس و توسعه دهنده بتونه خیلی راحت کدها رو متوجه شده و درک بکنه به صورت مرتب شده وارد کرده و علاوه بر این از چند اینتر هم برای جدا کردن دو بخش از کد استفاده کرده که باعث ایجاد فضای خالی میشه. همونطور که در آموزشهای فشرده سازی فایلهای HTML و CSS هم توضیح دادم این موضوع برای موتورهای جستجو و ابزار آنالیز سایت اصلا مهم نیست و صرفا خروجی در اولویت قرار داره. پس بهتره بعد از اینکه کد زدنهای شما نهایی شد از روش خلاصه نویسی استفاده کنید که برای نمونه بالا میشه به شکل زیر استفاده کرد.
var today,someday,text;today=new Date();someday=new Date();someday.setFullYear(2100,0,14);if(someday>today){text="Today is before January 14, 2100.";}else{text="Today is after January 14, 2100.";} document.getElementById("demo").innerHTML=text;
آموزش رفع خطای Minify JavaScript در GTmetrix
خب، تا اینجای کار با ذکر یک مثال توضیح دادم که منظور از Minify کردن در جاوااسکریپت این هست که کدها را به صورت خلاصه بنویسیم و از فضاهای خالی که باعث بیشتر شدن حجم و افزایش مدت زمان خوندن میشه جلوگیری کنیم. گاهی اوقات هم در برخی خطوط توضیحاتی درج میشه که برای کدنویس کاربردی هست که میتونه با این توضیحات مشخص کنه این بخش از کد چه کاری انجام میده، اما برای کسی که نیاز به مشاهده این سند داره کاربردی نداره. این خلاصه نویسی در کدها فقط مختص زبان CSS، جاوااسکریپت یا HTML نیست و در زبانهای دیگه هم میتونید با بهینه سازی کردنش سرعت لود رو بهتر کنید. حالا در ادامه به معرفی انواع و اقسام روشهایی که با استفاده از اون میتونید اقدام به فشرده سازی فایل های JS در سایت کرده و مشکل minify javascript در gtmetrix رو برطرف کنید میپردازم.
1. استفاده از سایت GTmetrix
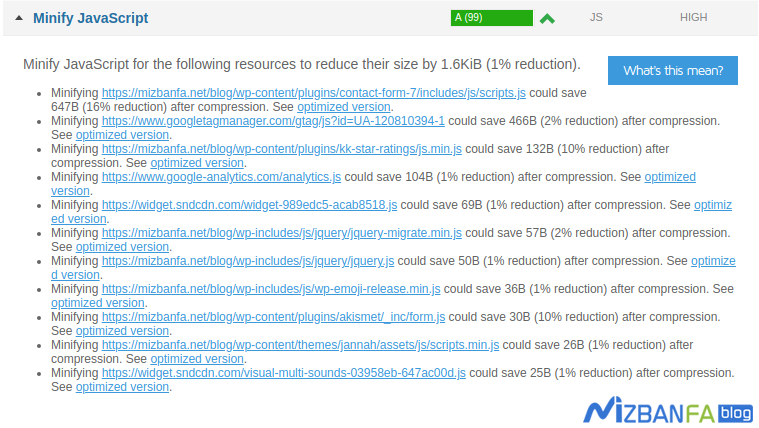
اگر به صفحه تست سرعت سایت در GTmetrix برگردید و عبارت Minify javascript رو با استفاده از کلیدهای ترکیبی CTRL + F جستجو کنید بعد از کلیک روی این گزینه مشابه تصویر زیر میبینید که چه فایلهایی بهینه شده نیستند.

اگه دقت کنید در انتهای آدرس هر فایل CSS یک عبارت Optimized Version قرار داره که با کلیک کردن روی این عبارت میتونید نسخه بهینه شده و فشرده شده همین فایل JS رو دانلود کنید. تنها کاری که باید انجام بدین اینه که بعد از دانلود فایل وارد هاست خود شده و روی گزینه File Manager کلیک کنید. سپس بر اساس آدرس فایل، به مسیری که مربوط به این فایل هست درpublic_html مراجعه کنید و فایل دانلودی را جایگزین فایل JS قبلی بکنید. علاوه بر این میزان فشرده سازی هر فایل هم قرار گرفته که میتونه شما رو در بهینه کردن فایل JS ترغیب بکنه.
2. استفاده از ابزار آنلاین فشرده سازی JS
در این روش میتونید با استفاده از سایتهای آنلاین که برای فشرده سازی فایلهای برنامه نویسی ابزاری رو در اختیار شما قرار میده کدهای خودتون رو بهینه سازی کنید. برای این منظور روی دکمه زیر کلیک کنید تا به صفحه سایت مورد نظر هدایت بشید.
minifycode.com
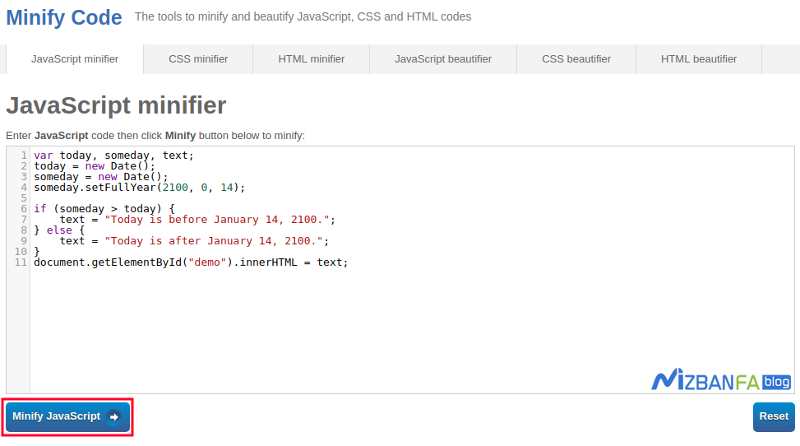
بعد از اینکه وارد این سایت شدید، کافیه مشابه تصویر زیر کدهای جاوا اسکریپت خودتونو کپی کرده و در باکس این سایت قرار بدین.

بعد از قرار دادن کدها روی دکمه Minify Javascript که کلیک کنید کدهای شما به صورت فشرده شده تهیه شده و مثل نمونه زیر بهتون نمایش داده میشه که با جایگزینی در فایل JS میتونید فضاهای خالی و کدهای توضیحات و غیرکاربردی رو حذف کنید و هم اینکه از حجم فایل کم کنید.

3. Minify javascript برای سایتهای پویا
تو این حالت سایت شما با استفاده از CMS ها و سایت سازها طراحی شده که دیتابیس دارید و باید از افزونههای فشرده ساز استفاده کنید. برای این کار هم افزونههای مختلفی ساخته شده که هر کدوم قابلیتها و امکانات خاصی رو به شما میده. اما پیشنهاد میکنم برای این کار از افزونهای استفاده کنید که امکانات بیشتری در اختیارتون قرار بده که بتونید علاوه بر minify javascript وردپرس قادر باشید که فایلهای دیگه مثل CSS و HTML رو هم فشرده کنید. تا به امروز چند افزونه در پایگاه دانش میزبانفا برای این کار معرفی کردم که میتونید با مراجعه به مقالات آموزش نحوه نصب افزونه wp rocket جهت افزایش سرعت سایت و آموزش فشرده سازی فایلها در وردپرس و افزایش سرعت سایت با این افزونهها آشنا شده و ازشون استفاده کنید.
4. استفاده از CDN
دو روش قبلی به شکلی بودن که میتونستید فایلها رو بهینه کنید. اما یه حالتی هم وجود داره که با استفاده از این حالت علاوه بر اینکه میتونید همین کار فشرده سازی فایلهای JS رو پیاده سازی کنید، به دلیل استفاده از شبکه توزیع محتوا CDN این امکان رو هم دارید که دادهها رو بر روی بستری به کاربران ارائه بدین که بر اساس موقعیت جغرافیایی از نزدیکترین سرور براشون در دسترس بگیره. این کار میتونه باعث افزایش چند برابری سرعت سایت شما هم بشه.
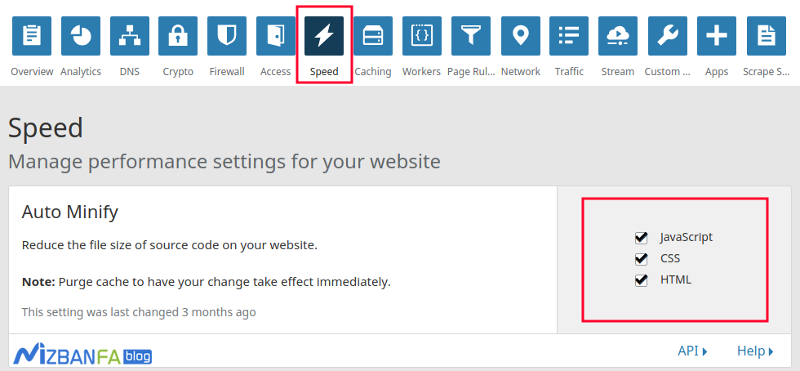
برای این کار میتونید از کلودفلر استفاده کنید. قبل از هر کاری به راهنمای آموزش استفاده از Cloud Flare مراجعه کنید و DNS های دامنه خودتون رو روی کلودفلر تنظیم کنید. سپس در پنل کاربری کلودفلر مشابه تصویر زیر روی گزینه SPEED کلیک کرده و تیک سه گزینه javascript، css و HTML رو فعال کنید.

با فعال کردن این گزینه کلیه فایلهای سایت شما که روی سرورهای کلودفلر قرار دارند فشرده سازی شده و در زمان کوتاهتر و با سرعت بیشتری در دسترس خواهند بود.


بدون دیدگاه